Show Hide Form Fields Based On Selection Angular
Show Hide Form Fields Based On Selection Angular - You can set form values from. To make it hidden using angular you should bind hidden property using square brackets notation like this: Hide/show each field using this template variable: In this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions. This is particularly useful if. This gets all the form properties, whereas the form.value property does not include disabled elements. Modify your code to fit your exact needs. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg. This post will explore how to disable a form based on the input value of another form field in an angular application.
To make it hidden using angular you should bind hidden property using square brackets notation like this: This post will explore how to disable a form based on the input value of another form field in an angular application. This gets all the form properties, whereas the form.value property does not include disabled elements. You can set form values from. Modify your code to fit your exact needs. Hide/show each field using this template variable: This is particularly useful if. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg. In this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions.
To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg. Modify your code to fit your exact needs. This gets all the form properties, whereas the form.value property does not include disabled elements. Hide/show each field using this template variable: In this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions. This post will explore how to disable a form based on the input value of another form field in an angular application. To make it hidden using angular you should bind hidden property using square brackets notation like this: You can set form values from. This is particularly useful if.
How to use form logic to show or hide fields?
You can set form values from. This gets all the form properties, whereas the form.value property does not include disabled elements. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg. Modify your code to fit your exact needs. This post will explore how to disable.
Show/Hide Form Fields based on referral URL
In this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions. Hide/show each field using this template variable: This post will explore how to disable a form based on the input value of another form field in an angular application. This gets all the form properties, whereas the form.value property does not include disabled.
custom form show/hide fields based on checkbox selection in
In this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions. This post will explore how to disable a form based on the input value of another form field in an angular application. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the.
Fillable Online Show hide form fields pdf. Show hide form fields pdf
In this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions. Modify your code to fit your exact needs. To make it hidden using angular you should bind hidden property using square brackets notation like this: Hide/show each field using this template variable: This gets all the form properties, whereas the form.value property does.
How to Hide Form Fields Based Upon User Selection
Modify your code to fit your exact needs. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg. This is particularly useful if. To make it hidden using angular you should bind hidden property using square brackets notation like this: You can set form values from.
typescript Dynamic angular form group array with conditional show
Modify your code to fit your exact needs. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg. This gets all the form properties, whereas the form.value property does not include disabled elements. This post will explore how to disable a form based on the input.
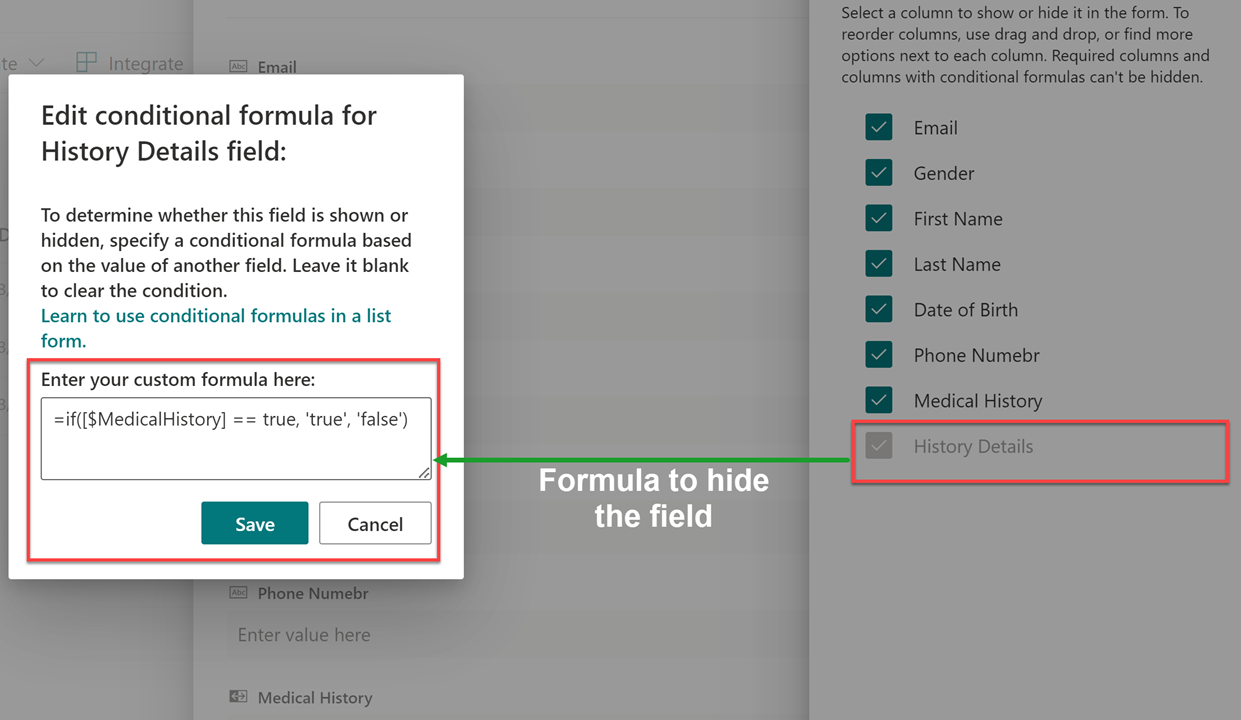
SharePoint List form show hide fields based on conditional formula MS
This gets all the form properties, whereas the form.value property does not include disabled elements. This is particularly useful if. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg. To make it hidden using angular you should bind hidden property using square brackets notation like.
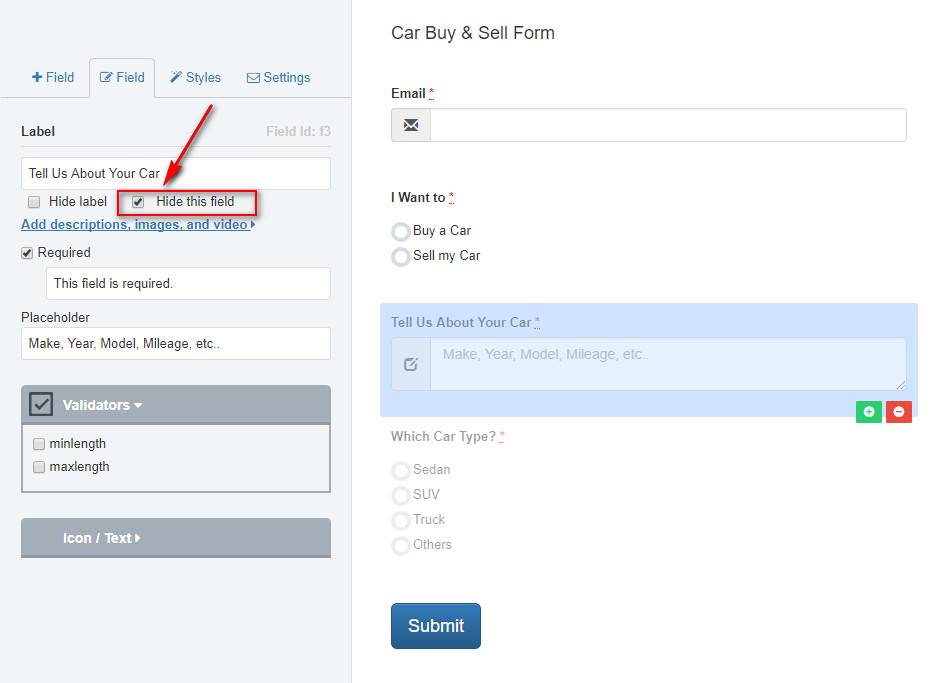
How to Show/Hide Form Fields Help Desk
Hide/show each field using this template variable: This post will explore how to disable a form based on the input value of another form field in an angular application. To make it hidden using angular you should bind hidden property using square brackets notation like this: This is particularly useful if. To disable an input based on selection in angular,.
Show/Hide cqdialog Fields based on DropDown Sele... Adobe
This gets all the form properties, whereas the form.value property does not include disabled elements. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg. This post will explore how to disable a form based on the input value of another form field in an angular.
display form fields based on dropdown selection javascript PHP For Tech
Hide/show each field using this template variable: To make it hidden using angular you should bind hidden property using square brackets notation like this: In this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions. This is particularly useful if. This gets all the form properties, whereas the form.value property does not include disabled.
Modify Your Code To Fit Your Exact Needs.
To make it hidden using angular you should bind hidden property using square brackets notation like this: You can set form values from. This is particularly useful if. Hide/show each field using this template variable:
This Post Will Explore How To Disable A Form Based On The Input Value Of Another Form Field In An Angular Application.
In this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions. This gets all the form properties, whereas the form.value property does not include disabled elements. To disable an input based on selection in angular, bind the (change) event of the dropdown with some function in the ts file eg.